Web開発に限らずプログラミングで厄介なこと・・・それは無限ループです。
一度ループしだすと止まらないし、フリーズの原因にもなるから面倒なものなんですよね。
特にWeb開発だとJavaScriptを使うことが多いのでそこで無限ループが起きやすいです。
ということでその無限ループがブラウザで起きた時の対処法を紹介
ページコンテンツ
無限ループが起こる原因
無限ループが起きてしまう原因もいろいろあって代表的なのが次のようなこと
- whileやforループ内での間違った終了条件
- そもそもループ内で終了条件が指定していない
- 同じイベントが何度も再帰的に呼び出される
こういう原因で無限ループしてしまうのはJavaScriptでも同じです。
それでJavaScriptで無限ループが起きてしまうと次の点で困ります。
- ブラウザがフリーズする
- ページを閉じようと思っても閉じれない
- 最悪PCとかを再起動しないといけない
さすがに最後の再起動は中々ないですが、ブラウザがフリーズするのは開発しててよくあります。
ブラウザで無限ループを止めるには
未処理の例外をスロー
無限ループを解く1つの方法は、未処理の例外をスローすることです。これにより、現在の呼び出しスタックの実行が停止します。 そうするために:
- debbugerを一時停止する
- ループ内の有望なステートメント、例えば関数呼び出しを
foo.bar(args)ます:foo.bar(args) - コンソールで、スローする関数を上書きする:
foo.bar=function(){throw 42;} - デバッガのポーズ解除
私のために働いた。 私は試していませんが、ゲッターやセッターをオーバーロードすることによって、関数呼び出しだけでなく、上で説明したやり方を割り当てや読み込みに使うことができると信じています。 また、変数をundefinedに設定することで、この変数のフィールドがループ内で使用されていると、致命的なエラーが発生する可能性があります。 例えば、 delete foo.tabはfoo.tab[42]やfoo.tab.barます。 何らかの理由で、単にコンソールにfoo=undefinedを書き込んだりしないでください(おそらく、fooという名前のコンソールウィンドウにローカルな変数を定義しています)。
プロセスエクスプローラを実行し、多くのCPUを使用しているクロムプロセスを終了します。ページをクラッシュさせてリロードさせます…
デベロッパーモードでは、リソースにアクセスしてスクリプトを見つけて、コピーしてテキストドキュメントまたは新しいウィンドウに貼り付けます。 リソース内で見つからない場合は、使用した変数またはコード行を検索してください。
開発者モードを使用せずに行う方法
- 新しいタブを開く
- Shift-Escapeでタスクマネージャを開く
- キルのタスク
- 殺されたタブに戻るボタンを使用します (JSFiddleはスクリプトを実行しません)
- バグを修正
- 更新
ブラウザで無限ループを止めるには
ブラウザで無限ループを止める方法ですが簡単です。
ただしChromeブラウザを使っていることが条件です。
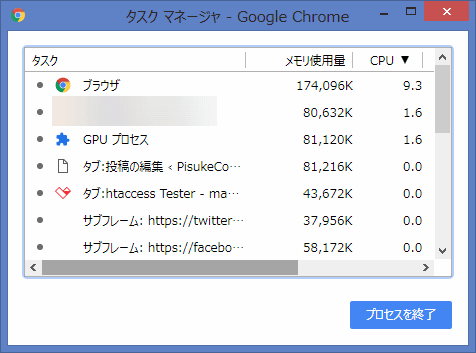
①Chromeで Shift + Esc キーを同時押し
そうすると次のようなタスクマネージャが出てきます。

②閉じたいプロセスを選んで “プロセスの終了” ボタンを押す
これだけでブラウザ全体を終了せずに特定のページだけ終了できます。
Javascriptなどを停止させる方法
while(1) {
console.log(1);
}のようにループしてしまった場合はページ全体が固まったようになってしまい、タブを強制的に閉じるしかないと思います。
デバッグの時に使えるか分かりませんが、whileループ処理を書くにはsetIntervalを使うといいと思います。
JavaScriptにはsleep関数がないので、setIntervalを使い、以下のように0.1秒おきに繰り返す処理を書くとsleep関数と同等に書けます。この場合は負荷が高くありません。
setInterval(function() {
console.log(1);
}, 100);ちなみにsetIntervalの戻り値をclearIntervalすることで繰り返しを止めることも出来ます。
var count = 0;
var interval_id = setInterval(function() {
console.log(count++);
if(count > 10) {
clearInterval(interval_id);
}
}, 100);
まとめ
ブラウザでの無限ループの対処法でした。
NordVPNセール情報
NORDVPNの10周年割引で今だけ最大66%割引実施中!
2年契約が通常32000円の所66%オフの11000円
1年契約が通常16400円の所58%オフの6840円
期間限定のセールなのでお早めに!!!!